Accessibility-Eingabehilfen in Dreamweaver

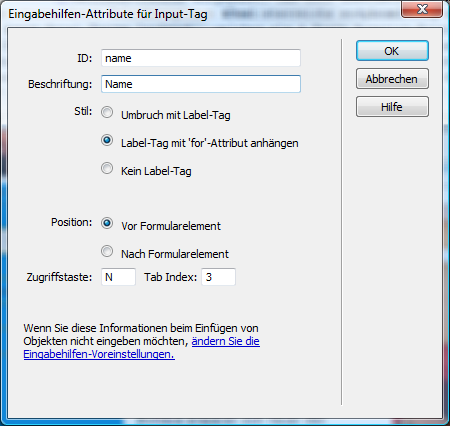
Bild 1: Eingabehilfen für Input-Tags

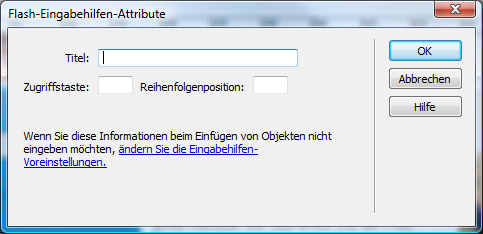
Bild 2: Flash-Eingabehilfen-Attribute

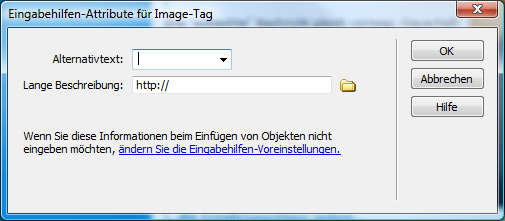
Bild 3: Alternativtexte für Bilder erzwingen
Für die Entwicklung von barrierefreien Websites stellt Dreamweaver CS3 einige neue Funktionen zur Verfügung, die bei der Webseiten-Erstellung und -Bearbeitung zur Eingabe der wichtigsten Attribute auffordern.
Die dafür nötigen Felder in den Dialogfenstern können Sie in den Voreinstellungen aktivieren:
Entgegen der englischen Version betitelt Dreamweaver die Kategorie in den „Voreinstellungen“ nicht mit „Accessibility“ sondern mit „Eingabehilfen“. In diesem Dialogfenster können folgende Einstellungen vorgenommen werden, die jeweils auf die für barrierefreie Websites erforderlichen Attribute hinweisen:
Formularobjekte
Wird die Checkbox „Formularobjekte“ in den Voreinstellungen für „Beim Enfügen Attribute anzeigen“ ausgewählt, haben Sie beispielsweise beim Einfügen eines Input-Formularfeldes die Möglichkeit, den obligatorischen „label“-Tag mit „for“-Attribut einzufügen, die Position des Label-Tags zu bestimmen sowie Zugriffstasten und Tab-Index-Attribute für das Formularfeld zu setzen. Mit Hilfe einer Zugriffstaste kann der Webseiten-Besucher das Formularobjekt im Browser über eine Taste und die Taste <Alt> (Windows) bzw. <Ctrl> (Macintosh) auswählen. Diese sog. Access-Keys sind allerdings nicht ganz unumstritten, die nebenstehende Eigenschaft „Tab Index“ kann dagegen sehr wichtig sein, um eine logische Reihenfolge der Formularfelder beim Anspringen mit der Tastatur zu ermöglichen (siehe Bild 1).
Frames
Obwohl Frames in barrierefreien Seiten durchaus als problematisch angesehen werden, sind sie in manchen Projekten unvermeidbar. Dreamweaver erweitert durch die entsprechende Einstellung in den „Voreinstellungen“ das Bedienfeld „Tag-Editor -frame“, das Sie nach der Auswahl eines Frames über „Modifizieren“, „Tag bearbeiten“ öffnen können, um Eingabefelder für Klasse, ID, Stil und Titel für den jeweiligen Frame zu erhalten.
Medien
Beim Einfügen von Flash und anderen Multimedia-Objekten werden Sie aufgefordert, einen Titel sowie ggf. eine Zugriffstaste und die Reihenfolgeposition für das Anspringen mit der Tabulator-Taste anzugeben (siehe Bild 2).
Bilder
Die Eingabe der für Grafiken und Fotos vorgeschriebenen Alternativ-Texte sowie der „longdesc“-Attribute kann mit der Checkbox „Bilder“ in Voreinstellungen/Eingabehilfen erzwungen werden. Leider stellt Dreamweaver in diesem Dialogfenster, wie auch im Eigenschaften-Bedienfeld, keine Möglichkeit zur Verfügung, auch einen Titel-Text eingeben zu können. Das „title“-Attribut muss bei Bedarf im Quelltext ergänzt werden (siehe Bild 3).
Eine weitere Funktion, die in Dreamweaver standardmäßig zur Verfügung steht, ist das Einfügen von Abkürzungen und Akronymen. In der Symbolleiste „Text“ finden Sie zwei Symbole:
Ein Icon mit der Beschriftung „abbr.“ für das Auszeichnen von Abkürzungen im Quelltext sowie eines mit der Bezeichnung „W3C“, das für die Kennzeichnung von Akronymen zuständig ist. Die beiden Funktionen sind auch im Menü über „Einfügen“ „HTML“ „Textobjekte“ erreichbar. Markieren Sie das Wort oder die Abkürzung, klicken Sie auf das entsprechende Symbol und tragen Sie „Volltext“ und „Sprache“ ein. Die Sprache wird mit den gängigen Abkürzungen, die für das „lang“-Attribut zulässig sind, angegeben – beispielsweise „de“ oder „en“.
Das Dialogfenster zum Einfügen von Tabellen stellt standardmäßig Felder für die Attribute „Caption“ und „Summary“ bereit, ohne dass dies in den Voreinstellungen explizit angegeben werden muss.

