Dreamweaver CS5 Vorlagenparameter

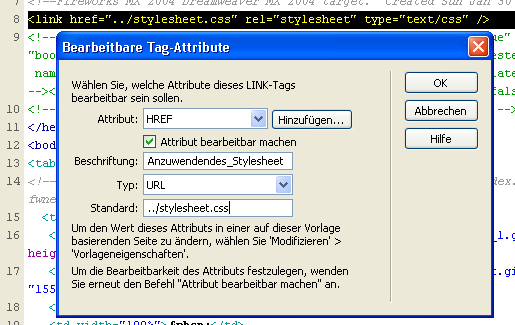
Screenshot 1: Attribut editierbar machen

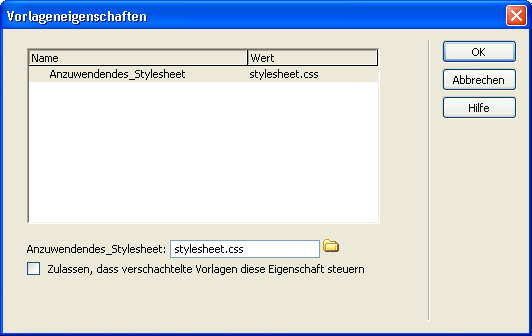
Screenshot 2: Vorlageneigenschaften
Dreamweaver stellt eine äußerst nützliche Vorlagenfunktion zur Verfügung, mit deren Hilfe Sie jedes gewünschte HTML-Attribut in den erstellten Seiten steuern können. Beispielsweise möchten Sie die in der Vorlage verankerte CSS-Datei in den verschiedenen Rubriken der Website gegen eine andere austauschen, um Hintergrundfarben, -bilder oder die Breite von Elementen rubrikweise anders zu gestalten. Natürlich können Sie dazu jeweils eine neue Vorlage für jede Rubrik anlegen – einfacher und vor allem für die weitere Bearbeitung des Projektes wesentlich effizienter ist es, diese Dinge der Vorlagenlogik zu überlassen.
Um das CSS-Stylesheet bei Bedarf austauschen zu können, gehen Sie wie folgt vor. Markieren Sie im Quellcode das -Tag und rufen Sie den Menübefehl „Modifizieren“, „Vorlagen“, „Attribut editierbar machen“ auf. Es öffnet sich ein Dialogfenster, in dem Sie die folgenden Einstellungen vornehmen können (siehe Screenshot 1):
- Attribut: Dreamweaver listet die bereits vorhandenen Attribute zu dem Element auf. Wählen Sie „HREF“.
- Klicken Sie die Checkbox neben „Attribut bearbeitbar machen“ an.
- Beschriftung: Die hier eingegebene Beschriftung erscheint später bei der Anwendung der Vorlage in den „Vorlageneigenschaften“. Vermeiden Sie Leerschritte und Sonderzeichen!
- Typ: Als Attributeigenschaften stehen Text, URL, Farbe, Wahr/Falsch und Zahl zur Verfügung. Wählen Sie „URL“ aus.
- Standard: das bisher ausgewählte Stylesheet bietet Dreamweaver als Default-Wert an, in der Regel können Sie dieses unverändert lassen.
- Klicken Sie auf „OK“, um die Änderungen in den Quellcode zu übernehmen.
- Speichern Sie die Vorlage.
Dreamweaver hat nun folgende Änderungen in den Quellcode eingetragen, die der Vorlagensyntax entsprechen. Der Link-Tag hat eine Variable erhalten, deren Inhalt bei der Anwendung der Vorlage verändert werden kann:
<link href="@@(Anzuwendendes_Stylesheet)@@" rel="stylesheet" type="text/css" />
Als weitere Änderung im Quellcode sehen Sie einen Templateparameter, der den Namen der Variablen sowie Defaultwert und Typ angibt:
<!-- TemplateParam name="Anzuwendendes_Stylesheet" type="URL" value="../stylesheet.css" -->
Erstellen Sie jetzt ein neues Dokument anhand der Vorlage und wählen Sie anschließend „Modifizieren“, „Vorlageneigenschaften...“. Wie im Sreenshot Nr. 2 ersichtlich, stellt Dreamweaver nun das Stylesheet austauschbar zur Verfügung.
Wählen Sie mit dem gelben Ordnersymbol ein anderes Stylesheet aus, wird dieses nur für diese eine Instanz der Vorlage angewendet.
Ausnahme: Speichern Sie die erstellte Datei abermals als Vorlage, wird der eingestellte Dateiname in dieser (verschachtelten) Vorlage fest eingebunden. Wenn sie die Checkbox „Zulassen, dass verschachtelte Vorlagen diese Eigenschaft steuern“ ankreuzen, wird der Parameter nur als „Durchlauf“ gekennzeichnet, wodurch in Instanzen der verschachtelten Vorlage die Eigenschaft veränderbar bleibt.
Die beschriebene Vorgangsweise ist universell anwendbar – für jedes beliebige HTML-Tag und dessen Attribute.
Hinweis: Am ladezeitfreundlichsten und effizientesten ist, eine globale CSS-Datei für die seitenübergreifenden CSS-Eigenschaften in der Vorlage fest zu verlinken und für jedes separate Layout ein zweites CSS-File mit den Vorlageneigenschaften je Rubrik bzw. separatem Layout getrennt zu laden. Beide können nacheinander mit dem link-Tag eingebunden werden und nur die rubrikspezifische CSS-Datei wird je nach Vorlagenparameterwert ausgetauscht.

