Corporate Design, grafisches Konzept, 23 barrierefreie Websites, TYPO3-Umsetzung, E-Commerce, Print-Werbung

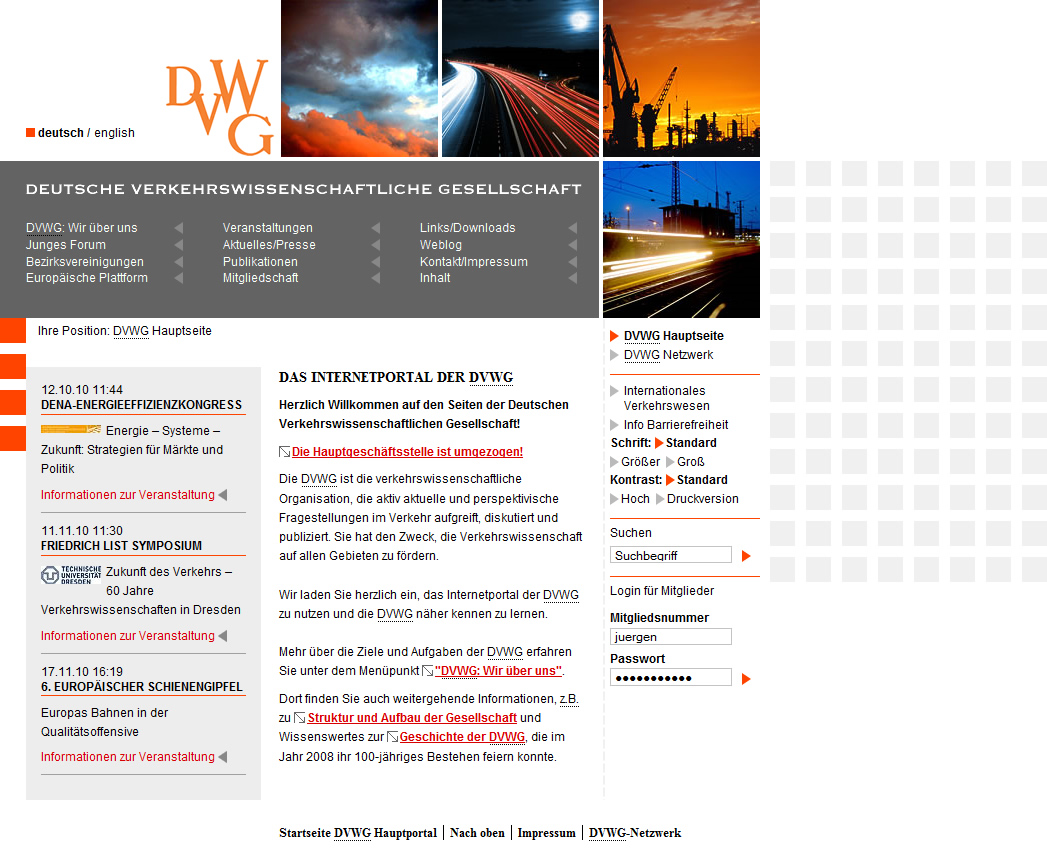
DVWG Startseite für die TYPO3-Verbundlösung mit 23 Einzel-Portalen

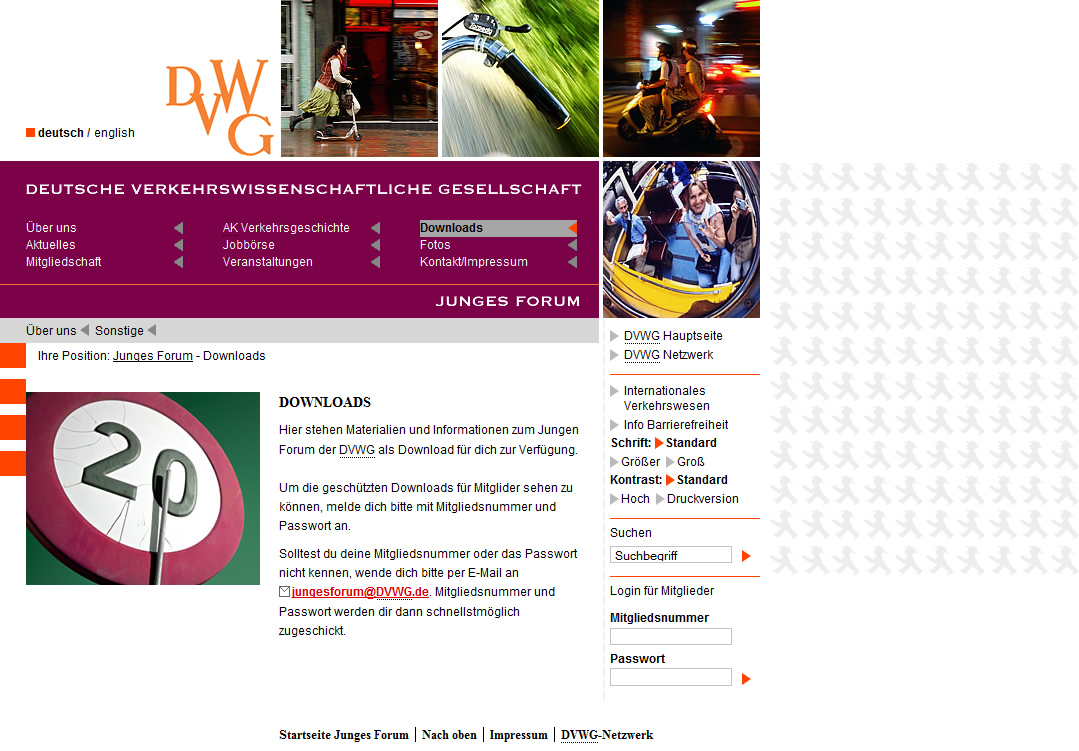
Die Website des Jungen Forums in Rot/Magenta als Sinnbild für Power und Entwicklung

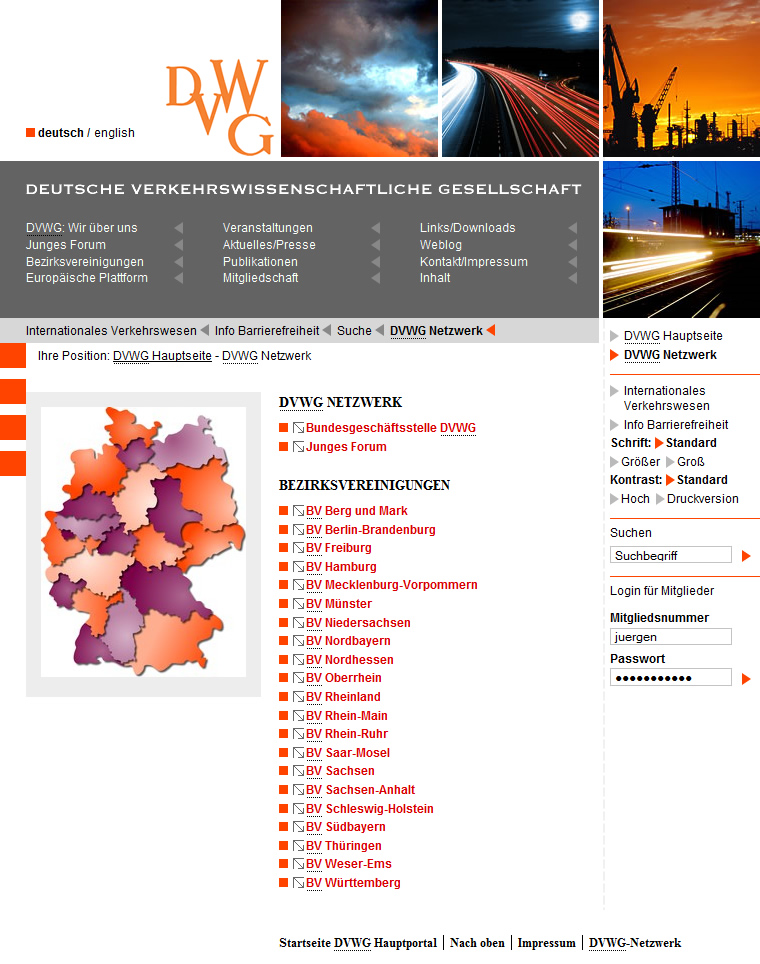
Die Kommunikation des DVWG-Netzwerks erfolgt über eine eigene Netzwerk-Seite, die von allen Portalen aus zugreifbar ist

Der Veranstaltungskalender verteilt die Fülle an Seminaren auf die Einzelportale und kann vom Benutzer gefiltert werden

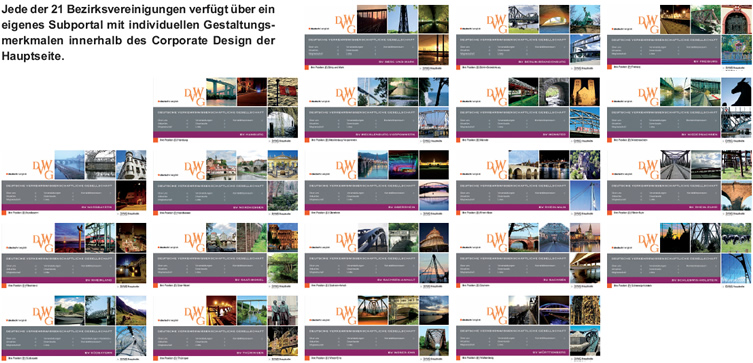
Jedes der 23 Einzelportale hat seine eigenen Bildmotive zur Unterscheidung und Identifikation

Design und Umsetzung einer Reihe von Produkten für Print-Werbung

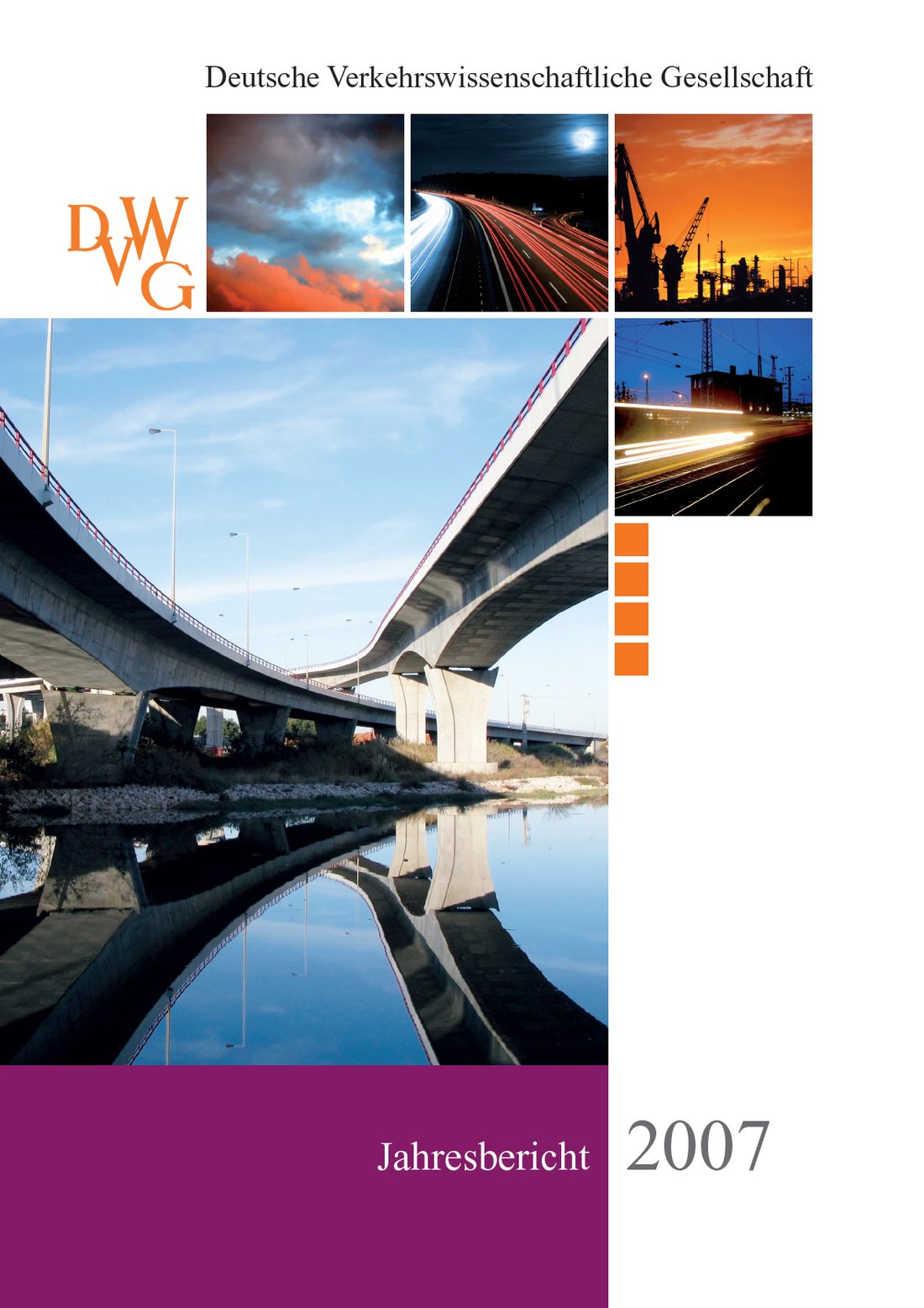
Beispiel Print: Jahresbericht 2007 im entwickelten Corporate Design

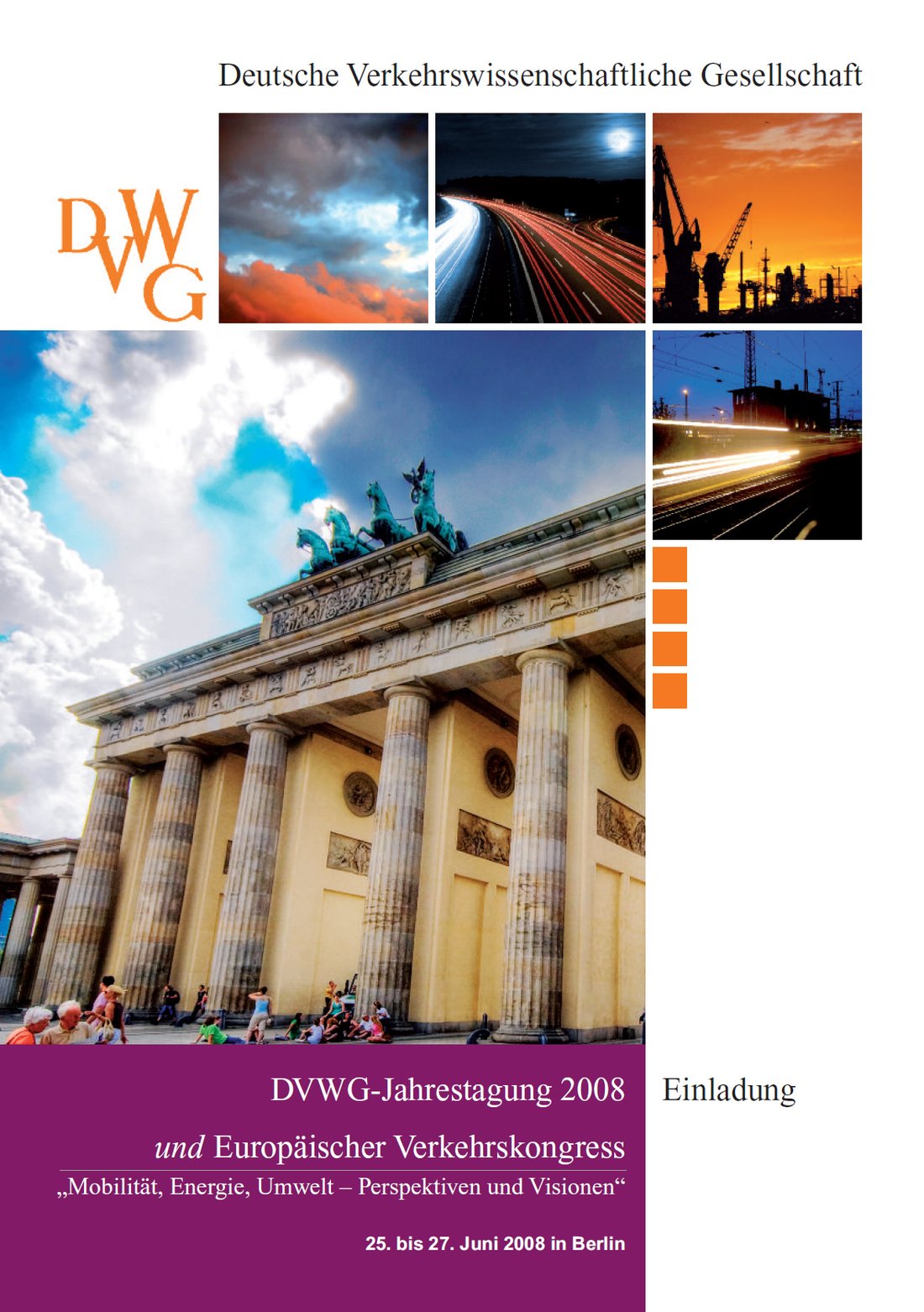
Beispiel Print: Einladung Jahrestagung im Corporate Design
- Grafisches Konzept und neues Corporate Design
- Barrierefrei-Konzept
- Webdesign
- Umfangreiche, barrierefreie Web-Lösung mit insgesamt 23 Einzel-Portalen
- TYPO3-Umsetzung
- E-Commerce Konzept und Usability
- Konzept, Gestaltung und Umsetzung von Print-Werbung
Das Web-Projekt der Deutschen Verkehrswissenschaftlichen Gesellschaft besteht aus einem Haupt- und 22 Subportalen mit vielen interaktiven Funktionen wie Weblog, Webshop, individuellem Veranstaltungskalender sowie einer Reihe von getrennten Newsbereichen und einem Newsletter-Archiv.
Die Vielzahl von getrennten Portalen wurde barrierefrei gestaltet und umgesetzt, wobei Design und Barrierefrei-Konzept für jedes Einzelportal konsistent durchgehalten wird. Trotz der komplexen Informations-Architektur entstand durch dieses Konzept ein übersichtlicher, aufgeräumter und barrierearmer Zugang zu jedem Einzel-Portal, obwohl die Inhalte durch eine große Anzahl von Redakteuren betreut werden.
Konzeption und Design
Die Internetseiten der DVWG sollen sowohl „Zuhause“ und erste Anlaufstelle für Experten aus dem Bereich der Verkehrswissenschaften sein, als auch „Außenwirkung“ haben.
„Kompetenzzentrum“ – dieser Anspruch sollte in Design und Umsetzung der Site wiederzufinden sein.
Das von uns entwickelte Design vermittelt auf den ersten Blick die Geradlinigkeit des technisch-wissenschaftlichen Sujets, um dann mit Farbakzenten und Emotionalität zu überraschen.
Der gesamte Header-Bereich ist grafisch bewusst streng aufgebaut, so dass das im alten Webauftritt noch sehr altmodisch wirkende Logo der DVWG einen so starken Halt bekommt, dass der gesamte Bereich frisch und modern wirkt.
Design im Detail
Die vier Motive stehen analog zu den vier Lettern des Logos und symbolisieren die Verkehrsadern Luft, Straße, Wasser und Schiene. Den Gegensatz zur strengen Anordnung der Bilder und dem neutralen Grau des Navigationsbereiches, bilden hier besonders emotionale Darstellungen. Sie sind farbenfroh aber nicht bunt, konzentrieren sich weitgehend auf die durch das Logo vorgegebene Farbe Orange, die spannungsreich mit dem komplementären Blau ergänzt wird.
Alle Bilder drücken Dynamik aus – Sinnbild für Verkehr und im besten Sinne auch für die Arbeit der DVWG.
Die DVWG-Websites bilden sozusagen ein Kompetenzzentrum für sich. Dies drückt sich schon in der umfangreichen Navigation aus, die recht prominent und besonders übersichtlich positioniert wurde. Sie ist eindeutig bedienbar und erfüllt in Logik und Farbgebung die Anforderungen der Barrierefreiheit. Auch die Subnavigation ist wieder sehr einfach und klar in einem eigenen Feld angeordnet.
Parallel dazu gibt es eine Service-Navigation, die fest im rechten Bereich der Sites verankert ist. Hier befinden sich die Features zur Barrierefreiheit, die Suchfunktion und der Log-In bzw. Anmelde-Bereich.
Dazu kommen zwei weitere Navigationspunkte, die wir zur stärkeren Transparenz der Seiten entwickelt haben: Zum einen ein Link auf's DVWG-Hauptportal, der von jeder Seite des Auftritts dorthin führt, vor allem aber verdeutlicht, dass – egal, wo man sich gerade befindet – es sich um einen Teil des großen DVWG-Angebots handelt.
Den gleichen Zweck erfüllt der Link zum „Netzwerk“, der auf die zonierte Karte führt, auf der dann die einzelnen Bezirksvereinigungen angewählt werden können.
(Grundlage dieser Idee ist die Tatsache, dass viele Besucher – z.B. über Einzelfragen bei Google – nicht zuerst auf die Startseite kommen, sondern auf Subsites landen, von wo sie sich dann normalerweise erst mühsam den Weg zur Hauptseite suchen müssten, bzw. sich des Umfangs des Angebots gar nicht bewusst wären.)
Die Seite ist aus Gründen der Barrierefreiheit mit einer festen Breite von 760 Pixel angelegt worden, und über CSS-Container so aufgebaut, dass die erforderlichen Möglichkeiten der Schriftvergrößerung gegeben sind.
Um dem Layout auch bei höheren Auflösungen halt zu geben, und den Eindruck leerrer Flächen zu vermeiden, sind die einzelnen Seiten im rechten Bereich mit einem dezenten Hintergrund-Motiv versehen. (Das Motiv variiert – anderes Design – auf den Seiten des Jungen Forums und – farblich – auf den Seiten der Bezirksvereinigungen.
Junges Forum
Das Junge Forum ist zwar (auch eindeutig erkennbar) Teil der Hauptseite und ihrer Navigation, uns schien es aber dennoch sinnvoll, das Design farblich leicht auf den Haupt- und Subseiten des Jungen Forums zu verändern. Hierfür haben wir die Farbe Rot / Magenta als Sinnbild für Power und Entwicklung gewählt – moderner wird die Farbe durch einen hohen Blauanteil und „beißt sich“ damit auch nicht mit dem ebenfalls aus Rot abgeleiteten Orange, sondern setzt sich klar ab.
Ein weiterer kleiner Hingucker ist das Hintergrund-Motiv des Jungen Forums: Hier wurden die Quadrate der anderen Seiten durch Ampelmännchen ersetzt.
Bezirksvereinigungen
Die Bezirksvereinigungen unterliegen zwar dem gleichen Aufbau wie die übrigen Sites, unterscheiden sich aber durch mehrere Elemente:
- Eigene Navigationspunkte
- Ein farbiger Balken im Navigationsbereich mit dem Namen der BV
- Eigene Header-Motive
Die Header-Motive sind individuell für jede Bezirksvereinigung ausgewählt. Gemeinsam ist aber die Logik: Die rechte obere Begrenzung bildet jeweils ein Foto des Landes bzw. Landesteils. Für die anderen drei Felder werden ausschließlich Brückenmotive verwendet – soweit möglich erkennbar der Region zugeordnet. Wir haben unss für das Motiv Brücke entschieden, weil uns hier die Symbolik besonders gefällt. Denn abgesehen vom verkehrstechnischen Wert, steht hier die Brücke ja auch für die Verbindung der Menschen zur Organisation über das Brückenglied der BV.
TYPO3-Entwicklung / Technische Umsetzung
Das gesamte Projekt ist barrierefrei auf hohem Niveau nach WAI AA ausgeführt. Als über die Anforderungen hinausgehende Funktionen werden eine Schriftvergrößerung in der Anwendung, eine Kontrasteinstellung sowie eine eigene Druckversion angeboten. Da viele Nutzer über die Einstellungsmöglichkeiten in Ihrem Browser nicht Bescheid wissen, halten wir gerade diese Funktionen für besonders hilfreich. Für die Kennzeichnung und Betitelung der unterschiedlichen Linktypen (externe und interne Links, Links auf externe Dokumente, pdf-Dateien etc.) werden verschiedene Symbole verwendet und zusätzlich eindeutige Linktitel vergeben. Eine eigene Barrierefrei-Info-Seite informiert über einen Teil der Besonderheiten der Websites in Bezug auf deren Funktionen und die barrierearme Ausgabe.
Die Barrierefreiheit der Site im Einzelnen
- Optimale Navigation und Übersichtlichkeit
- Schriftgrößeneinstellung, Kontrastversion und Druckversion über eigene, permanent sichtbare Service-Navigation.
- Schriftvergrößerung über "Elastic Design", das Layout bleibt bei unterschiedlichen Schriftgraden konsistent. Die Standardversion ist nur 760 Pixel breit, auch auf kleinen Displays lesbar, bei vergrößerter Schrift entstehen keine Überlagerungen.
- Die schmale Inhaltsspalte fördert die Lesbarkeit. Auch bei sehr geringer Bildschirmauflösung ist kein Querscrollen nötig.
- Sprungmarken erleichtern den Zugriff auf Hauptnavigation, Unternavigation oder Inhalt. Die Sprunglinks sind sichtbar, wenn der Focus auf ihnen liegt - wichtig für "sehende" Tastatur-User
- Alle Websites können vollständig ohne Einschränkungen über Tastatur bedient werden.
- Automatische Auszeichnung von fremdsprachigen Begriffen, Abkürzungen und Akronymen, die zentral redaktionell verwaltet werden können.
- Bewusst kein Einsatz von Accesskeys. Stattdessen im Quellcode eine optimal linearisierte logische, nachvollziehbare Reihenfolge der Links zum Anspringen mit der Tastatur.
- Keine Verlinkung auf bereits aktive Seiten (duplicate Content); Ausnahme sind funktionsbedingte Seitenaufrufe (Suche und Veranstaltungskalender refresh etc.)
- Markierungen über aktuelle Position grafisch, im Quelltext und per Klickpfad.
- Stop-Markierungen für Screen-Reader
- Alternativ-Texte für grafische Elemente
- Inhaltlich relevante Grafiken, die Hyperlinks enthalten, immer zusätzlich als HTML
- Kommunikation des DVWG-Netzwerks über Links in der Service-Navigation plus einer "Netzwerk"-Seite
- "Sprechende" URL-Gestaltung durch Simulation von Verzeichnissen und realen Dateinamen statt dynamischer URLs
- Keine Überfrachtung mit Links, übersichtliche Gliederung und Aufteilung auf getrennt erreichbare Sub-Portale
- Eine Sitemap unterstützt die Übersichtlichkeit
- Keine Grafiken auf transparentem Hintergrund, Grafiken werden auch bei veränderten oder abgeschalteten Farben im Browser klar erkannt.
- Farbunabhängigkeit: Haupt- und Unternavigationsbegriffe zeigen auch durch Fettung und/oder Unterstreichung die aktiven Menüpunkte an. Zusätzlich existiert ein Klickpfad.
- Starke Suchfunktion, Ergebnisse sind durch User filter- und anpassbar
- Ohne JavaScript zu bedienen, auch die Schriftvergrößerung funktioniert vollständig ohne JavaScript.
- Keine Browser-Plugins wie Flash erforderlich
- Vollständig W3C-konform und valide
- Semantisch korrektes HTML mit Auszeichnung von Überschriften, Absätzen, korrekte Verwendung aller HTML-Elemente für Listen, linearisierbares CSS-Layout.
- Vollständig ohne Stylesheets nutzbar
- Newsletter des "Jungen Forums" wahlweise als Text- oder HTML-Version, kann zusätzlich per Browser von der Website aufgerufen werden. Newsletter-Archiv.
- Mitgliedschaft-Anmeldeformulare mit Fieldsets gegliedert, alle Pflichtfelder sind eindeutig gekennzeichnet, die Formularprüfung ist serverseitig realisiert.

