Redesign responsive und barrierefrei mit TYPO3-CMS

Der neue, reduzierte Seitenkopf

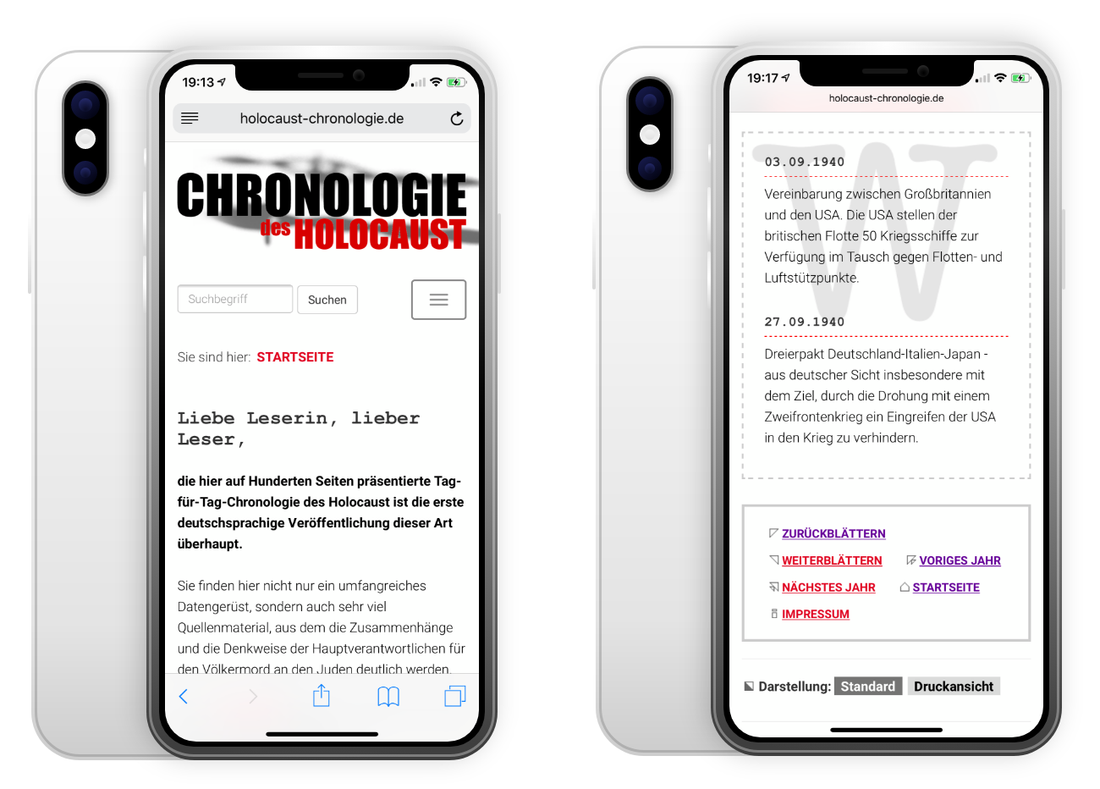
Startseite in Desktop-Ansicht

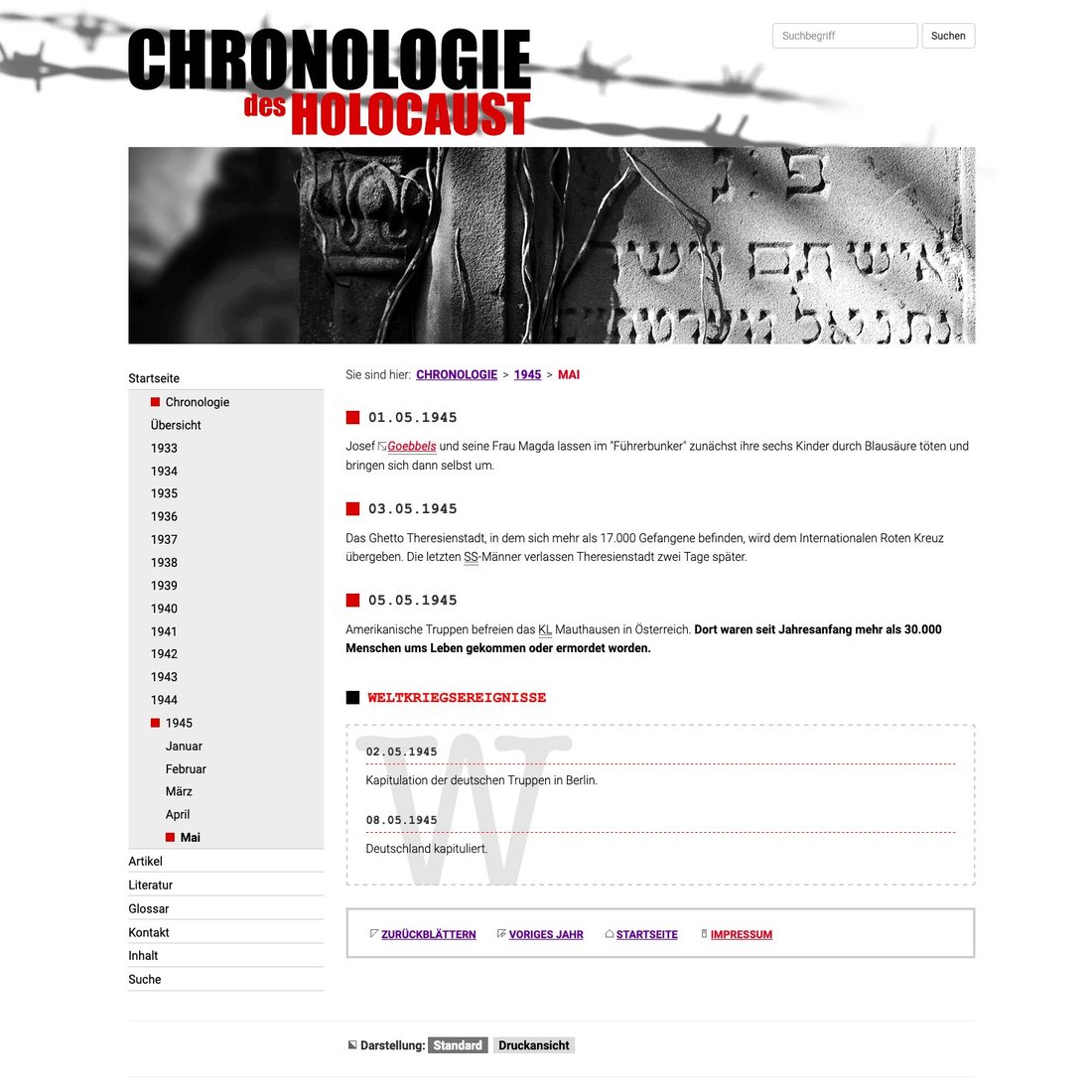
Links: Mobile Startseite – Rechts: Blätternavigation am unteren Seitenrand

Mehrstufiges Navigationsmenü, Inhaltsgliederung
- Grafisches Konzept
- Responsive Webdesign
- Konzept für Barrierefreiheit und Zugänglichkeit
- TYPO3 CMS-Umsetzung
- Das Projekt wurde mehrfach ausgezeichnet: BIENE Preisträger, 1. Preis beim Alternativen Medienpreis sowie mit dem "Anerkennungspreis Barrierefreiheit in der IT" des Landes Österreich
Die Chronologie des Holocaust ist eine in mehr als einem Jahrzehnt recherchierte Arbeit des Historikers und Journalisten Knut Mellenthin. Das Projekt ist in Art und Umfang einzigartig; weder in gedruckter Form noch im Internet existiert Vergleichbares.
Die Website bietet ein umfangreiches Datengerüst und sehr viel Quellenmaterial, aus dem die Zusammenhänge und die Denkweise der Hauptverantwortlichen für den Völkermord an den Juden deutlich werden.
Das Wesentliche an dieser Arbeit ist die tageweise chronologische Darstellung der Ereignisse. Gerade in der Möglichkeit, das Geschehen in der Abfolge und im Zusammenhang mit gleichzeitigen Ereignissen zu betrachten, liegt für die BenutzerInnen der enorme Vorteil: Aus „anonymen“ Ereignissen wird eine nachvollziehbare Entwicklung, in der es von ersten Diskriminierungen innerhalb weniger Jahre zu einem unfassbaren Völkermord kam.
Die Chronologie des Holocaust ist eine Arbeit, die sich an viele Gruppen von BenutzerInnen wendet. Insbesondere im Bereich der politischen Erziehung und Bildung kann sie genutzt werden. Um möglichst vielen Menschen einen Zugang zu ermöglichen, haben wir uns bewusst für eine barrierefreie, bzw. weitestgehend barrierearme Umsetzung entschieden.
Design
Das Redesign eines vielfach ausgezeichneten Projekts ist kein einfaches Unterfangen. Es soll "besser" werden. Was heißt aber besser, wenn das alte Projekt schon hochgradig barrierefrei gestaltet und umgesetzt war und mit dem Design einige Preise gewonnen wurden?
2006, als die erste Version der Chronologie des Holocaust gelaunched wurde, hatte das mobile Internet praktisch keine Bedeutung. Das erste iPhone kam erst ein Jahr später auf den Markt, und bis die Zugriffsstatistik der Website eine nennenswerte Anzahl an Mobilnutzern auswies, sollten noch einige Jahre ins Land ziehen. Ende 2018 liegt der Anteil der Nutzer, die über ihr Mobiltelefon oder ein Tablet auf die Websites in Österreich oder Deutschland zugreifen, bei durchschnittlich zwischen 50% und 75%! Je nach Anwendung, wie etwa newslastigen Seiten, Interaktivität etc. kann der Anteil auch deutlich mehr ausmachen und im Extremfall auch in den Bereich von 90 % gehen.
Die Website war 2006 – damals der allerletzten Entwicklung entsprechend – als "Fluid-" oder auch "Liquid-" Design gestaltet und umgesetzt worden. Das bedeutet, dass sie sich der Bildschirmgröße dynamisch angepasst hat und somit prinzipiell für künftige Entwicklungen bei den Bildschirmgrößen gerüstet war. Ganz im Gegensatz zu Layouts, die durch feste Pixelgrößen definiert waren. Was man damals nicht wusste war, wie Mobilgeräte Jahre später bedient werden. Das damals (geringfügig) verbreitete Windows Mobile wurde noch mit einem Stift bedient. Auch wenn Touch-Screens längst erfunden waren, die Verbreitung war praktisch Null, zumal die Betriebssysteme für die neue Eingabemöglichkeit nicht entsprechend gestaltet waren. Tests bestätigten, dass die Chronologie mobil sehr schwer lesbar und ebenso schlecht bedienbar war.
Das Ziel war also klar: Responsive Design, mobilfreundlich, Touch-optimiert, am besten "Mobile First".
Das Webdesign wurde von Grund auf neu entwickelt, die gesamte Informationsstruktur wurde überarbeitet: Weniger Seiten, eine wesentlich geringere "Tiefe" der Struktur, um auf Mobilgeräten nicht ständig die Seite wechseln zu müssen. Eine für Mobilgeräte und hochauflösende Displays optimierte Typografie, größere Abstände für Touch-Bedienung, größere, besser lesbare Schriftgrößen. Und ein reduziertes Interface ohne unnötige Features wie Schriftvergrößerung, die heute jeder Browser von sich aus beherrscht. (Jedenfalls dann, wenn die Website in Hinblick auf variable Schriftgrößen vorbereitet und getestet wurde!) Logo und Farbkonzept wurden beibehalten, die Übersicht über neue farbige Positionsmarkierungen jedoch verbessert.
Für die Navigation auf dem Mobilgerät wurde die "Blättern"-Funktion am unteren Bildschirmrand überarbeitet. Der User muss kein Menü öffnen, um einfach nur weiterzulesen zu können. Eine scheinbar kleine Maßnahme, die den Lesefluss auf Mobil- und Tabletgeräten positiv beeinflusst.
Barrierefrei-Technik
Die Website wurde hochgradig barrierefrei umgesetzt. Richtlinie war die WCAG 2.0 AA, Elemente aus AAA wurden teilweise mit umgesetzt, wo sie möglich waren. Beim Relaunch wurde ein komplettes TYPO3 CMS Upgrade auf den aktuellen LTS-Zweig vorgenommen. Der Rest betrifft das Vorgängerprojekt wie die aktuelle Fassung der Chronologie gleichermaßen:
- Alle Seiten sind W3C-konform nach HTML5.
- Konsistente, durchdachte Navigation. Die alte "Zeitleiste" wurde aufgelöst und durch eine mehrstufige Navigation ersetzt, um die Mobiltauglichkeit zu erhöhen. Für Screenreader stehen Überschriften zu allen Navigationsblöcken zur Verfügung.
- Menüstruktur: Über 90 % der Seiten sind chronologisch in der Navigation angeordnet, womit eine eindeutige Zuordnung der Reihenfolge bereits gegeben ist. Wir haben deshalb bewusst auf eine -Numerierung der Navigationspunkte verzichtet, da bei chronologischen Listen die zusätzliche Numerierung allenfalls zur Verwirrung beitragen würde. Statt dessen wird für Screenreader die Position jedes Punktes über entsprechende Begriffe wie "Aktive Rubrik", "Aktuelle Position" etc. gekennzeichnet.
Die aktuelle Position innerhalb der Menüstruktur ist auch mit benutzerdefinierten Farben durch den Einsatz von Block-Kästchen und Rahmen sofort erkennbar. Auch bei der Darstellung (Standard, Druckansicht) wird die aktuelle Auswahl deutlich angezeigt.
Zur zusätzlichen Orientierung existiert ein Klickpfad. - Eine Sprungnavigation am Beginn der Seite ermöglicht das Überspringen der einzelnen Navigationsblöcke bis zum Inhalt. Sie wird dynamisch in Abhängigkeit zu den tatsächlich vorhandenen Navigationsblöcken erzeugt. So werden nur die Sprunglinks angezeigt, die auch tatsächlich gebraucht werden.
Da einige Browser Probleme mit Positionierungsänderungen bei :focus haben, sind die Links innerhalb des Browserfensters permanent positioniert und die Sprungnavigation ist bewusst nur über die Farbe (Hintergrund) „versteckt“. So ist sie auch bei voller Layoutansicht nutzbar, eine vollständige Steuerung der Website über die Tastatur ist möglich. - Eine Meta-Navigation über Link-Tags ermöglicht die Navigation innerhalb der Chronologie sowie das Anspringen der wichtigsten Rubriken.
- In der Fußzeilen-Navigation sind Funktionen zum Durchblättern der Chronologie angelegt.
Seitenweise sowie monatsweise kann vor- und zurück geblättert werden - auch diese Links werden dynamisch in Abhängigkeit der vorhandenen Seiten erzeugt. - Auf den Einsatz von Accesskeys wurde verzichtet. Stattdessen wurde im Quellcode eine optimal linearisierte logische und nachvollziehbare Reihenfolge der Links zum Anspringen mit der Tastatur festgelegt.
Es besteht keine Verlinkung auf bereits aktive Seiten (duplicate Content); eine Ausnahme sind funktionsbedingte Seitenaufrufe (Suche refresh etc.). - Die Website ist vollständig auch ohne Java-Script und andere clientseitige Scriptsprachen und Plugins nutzbar. So werden auch Schriftgröße und Darstellungsveränderung nicht über Java-Script, sondern serverseitig realisiert.
- Die Website ist ohne Stylesheets voll nutzbar und dafür mit zusätzlichen Überschriften (Textalternative zusätzlich zum Logo, Navigationsblöcke werden bezeichnet etc.) versehen.
- Der Einsatz von Layoutbildern wurde bewusst als Hintergrund realisiert. Dadurch ist die flüssige Anpassung an verschiedene Auflösungen möglich. Außerdem wird bei linearisierter Ausgabe nur der relevante Inhalt ausgegeben.
Hintergrund-Symbole sind nur zur Verdeutlichung eingebunden - jede Funktion (Linkziel, Bedeutung des Symbols) wird auch durch die nebenstehende Beschriftung erklärt. - Die Sprache ist der Zielgruppe angemessen und für diese verständlich. Zur Übersicht und für alternative Erschließung der Inhalte wird eine Zusammenfassung der Chronologie in zwei unterschiedlich ausführlichen Varianten angeboten angeboten.
Bei den Artikeln ermöglichen extra erstellte Teasertexte einen Überblick über den Inhalt der einzelnen journalistischen Beiträge. - Alternative Darstellungsvarianten: Die frühere "Kontrastversion" wurde durch eine kontrastreiche Standardversion ersetzt. Eine Druckansicht wird nach wie vor bereitgestellt, um ein verbessertes Drucklayout zu erreichen.
- Die Druckausgabe ist zusätzlich per CSS gelöst, um auch direkt aus der Layoutversion gedruckte Dokumente linearisiert korrekt ausgeben zu können.
- Die individuellen Einstellungen für Schriftgröße und Darstellung bleiben während der Sitzung erhalten. Es ist z.B. sogar möglich, Suchergebnisse zu behalten, die danach ausgedruckt werden sollen.
- Barrierefreie Auszeichnung: Sprachwechsel und fremdsprachige Begriffe sind im Quelltext entsprechend ausgezeichnet. Die Vielzahl an Inline- und Block-Zitaten wurde ebenfalls entsprechend ausgezeichnet.
- Erklärungen / Glossar: Wichtige Orte, Personen, Bezeichnungen, Akronyme und Abkürzungen etc. werden an der Stelle ihres Auftretens erklärt bzw. sind teilweise direkt mit dem Glossar verlinkt. Mit dieser Verlinkung wird nur der betroffene Begriff und nicht das gesamte Glossar ausgegeben.
- Die Suchfunktion kann von den BenutzerInnen an eigene Bedürfnisse angepasst werden. So können beispielsweise Teile der Website durchsucht werden, oder die Ausgabe kann in einer Sektionshierarchie angezeigt werden. Auch umfangreiche Trefferlisten werden so handhabbar.
Außerdem besteht eine erweiterte Suchfunktion zur Einschränkung der Ergebnisse. Die auf JavaScript basierende Blättern-Funktion durch die Suchergebnisse, die ein bequemeres Handling umfangreicher Ergebnislisten ermöglicht, kann durch Einstellungen in der erweiterten Suche umgangen werden, was in den Suchregeln entsprechend erklärt wird. Es ist somit gewährleistet, dass die Suche auch ohne JavaScript vollständig funktioniert. - Die Meta-Keywords werden dynamisch aus dem Content generiert, was den redaktionellen Aufwand vermindert.
- Optimale URL-Gestaltung: dynamische URLs werden weitestgehend vermieden (Ausnahme Suchparameter). Das Ergebnis sind klarere Strukturen und eine verbesserte Suchmaschinentauglichkeit. Die URL wird dynamisch aus der Struktur erzeugt - bei der Vielzahl an Seiten besonders wichtig, da so redaktionelle Fehler (inkonsistente Benennungen) ausgeschlossen oder zumindest minimiert werden.
Die alternativen Darstellungsmethoden werden durch Verzeichnissimulation in der URL mitgeführt. Die druckoptimierten bzw. kontrastoptimierten Seiten können so aus den Suchmaschinen ausgeschlossen werden, die URL bleibt lesbar. - Website besuchen: http://www.holocaust-chronologie.de

