Responsive Webdesign One-Pager in statischem HTML

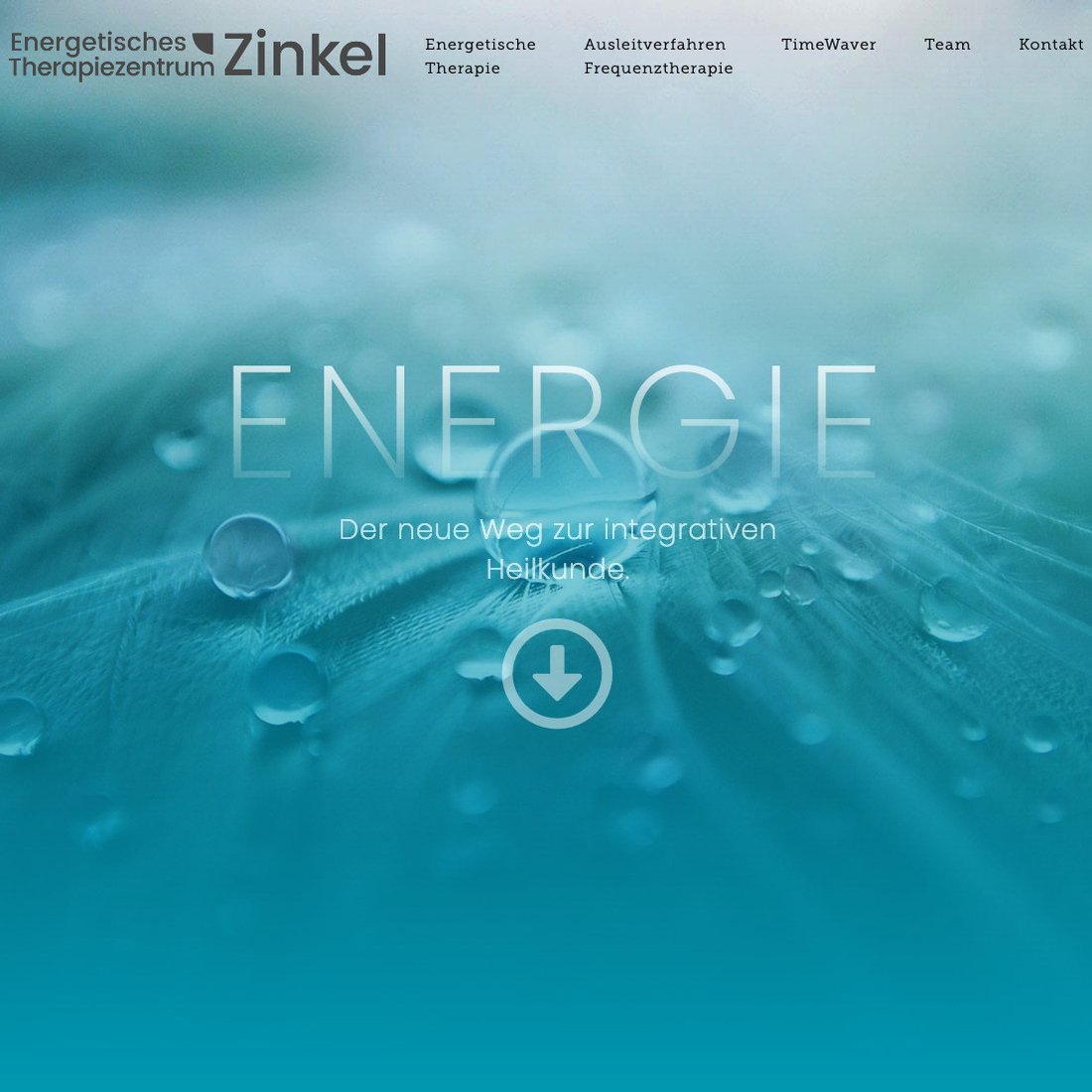
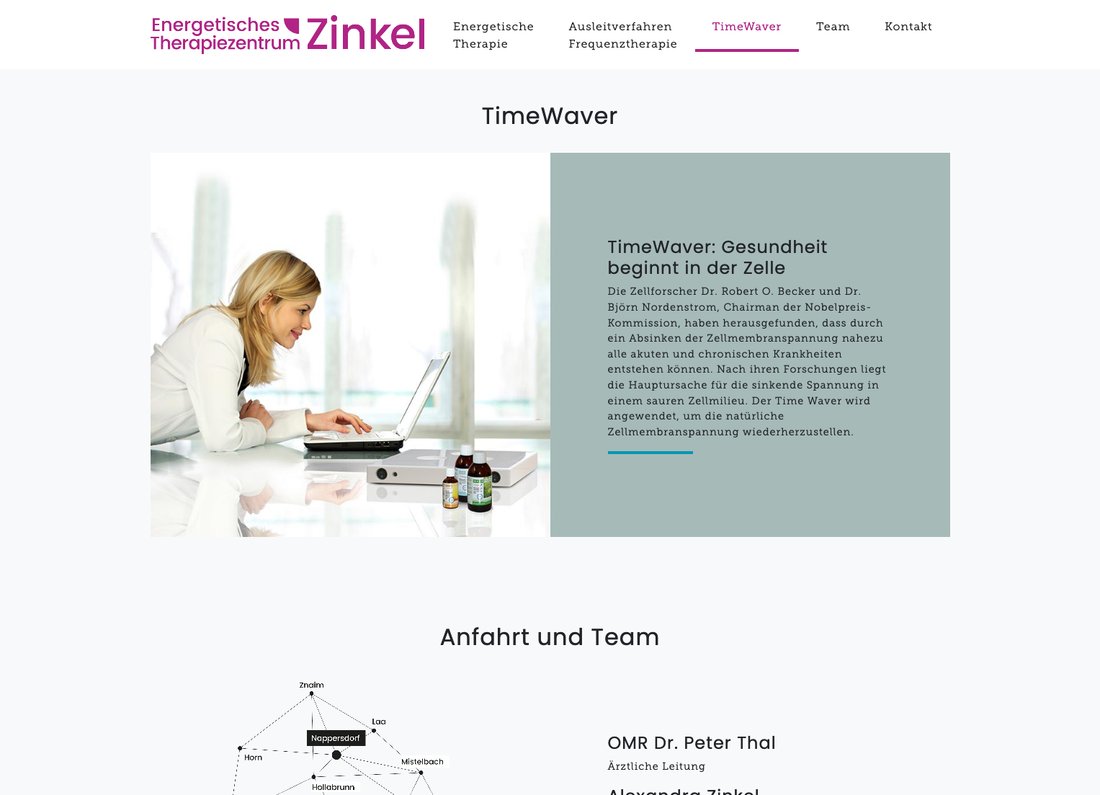
Webdesign der Startseite

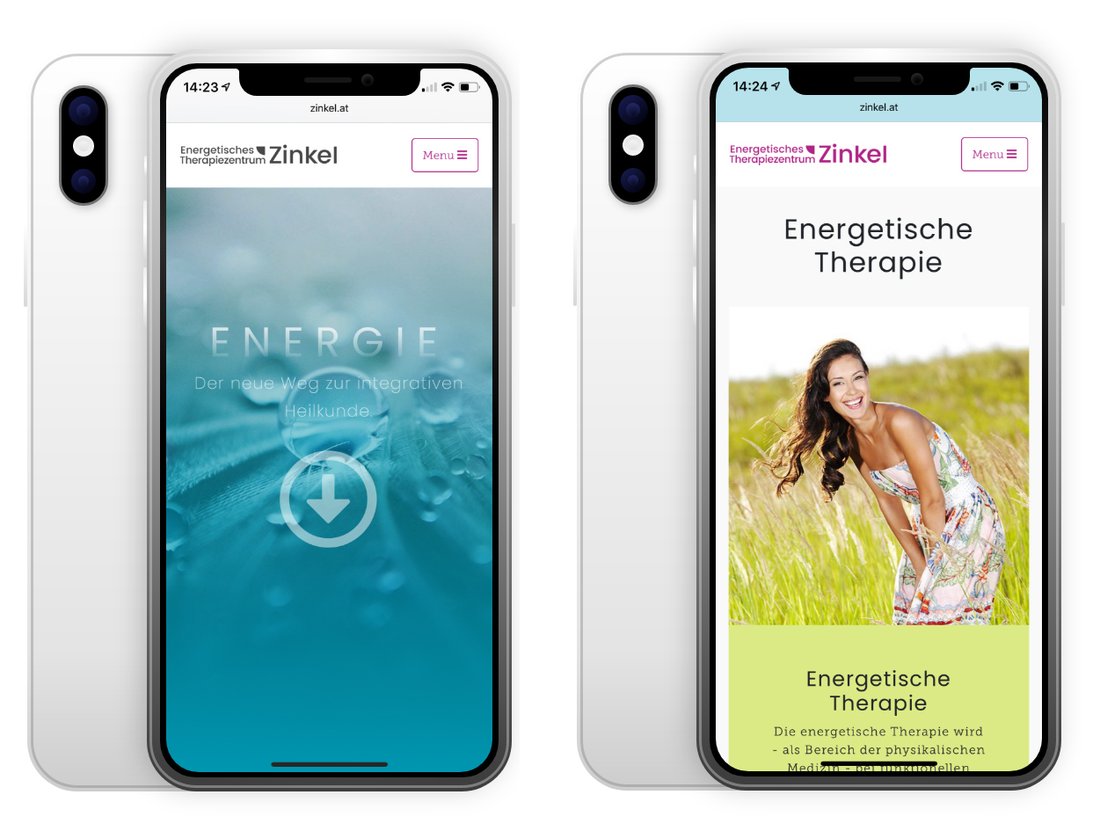
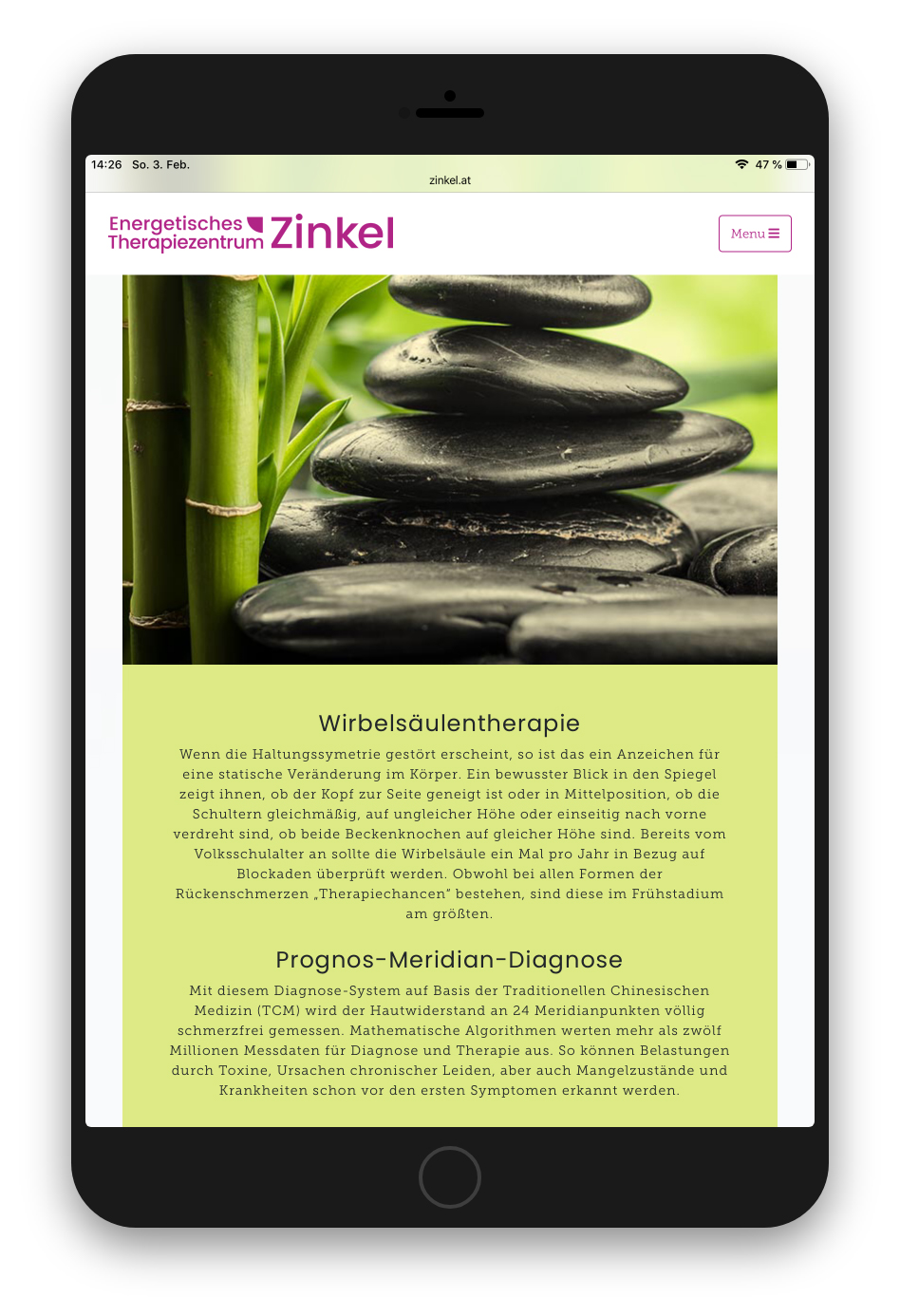
Darstellung des Responsive Designs

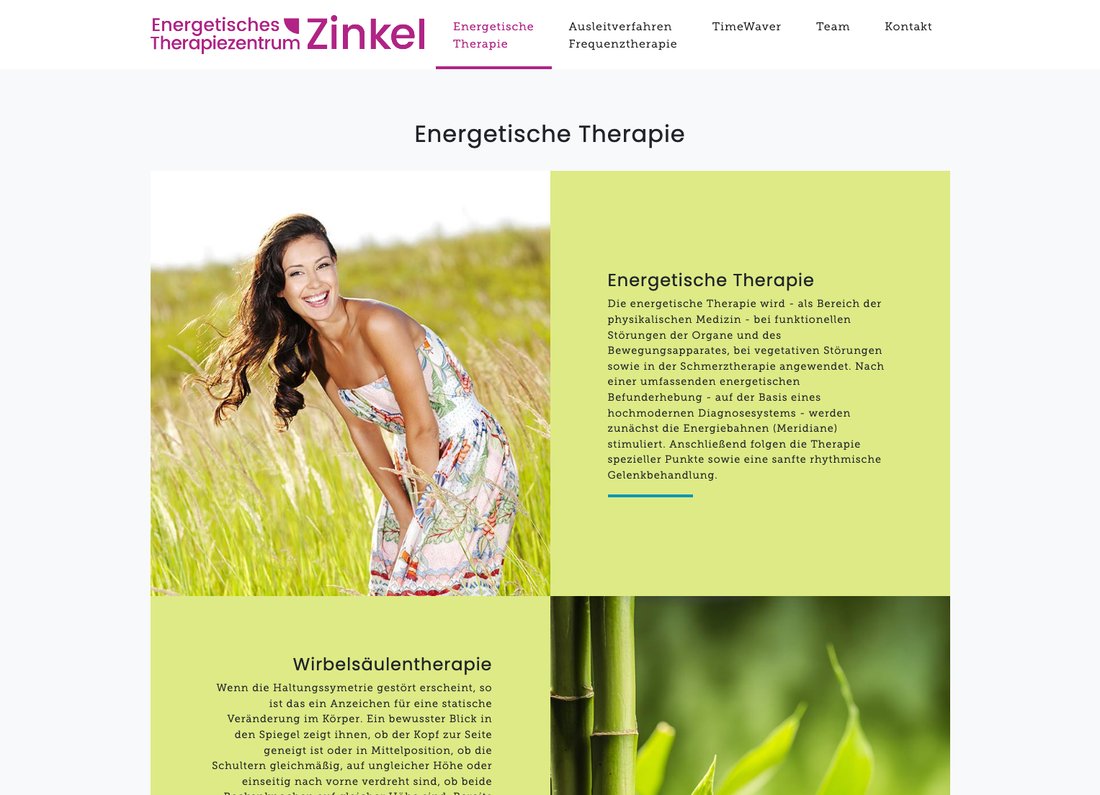
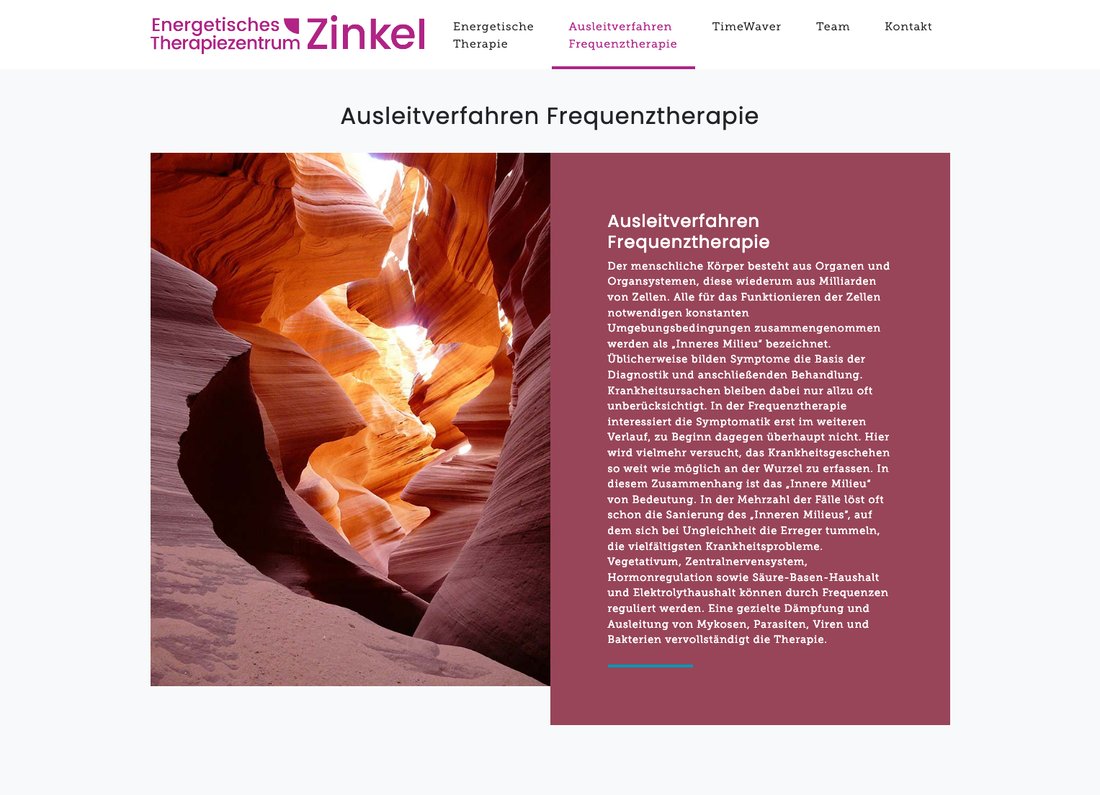
Farbkonzept mit unterschiedlichen Farben für die Teilbereiche des Zentrums.

Teilbereich Ausleitverfahren in rot

Teilbereich TimeWaver

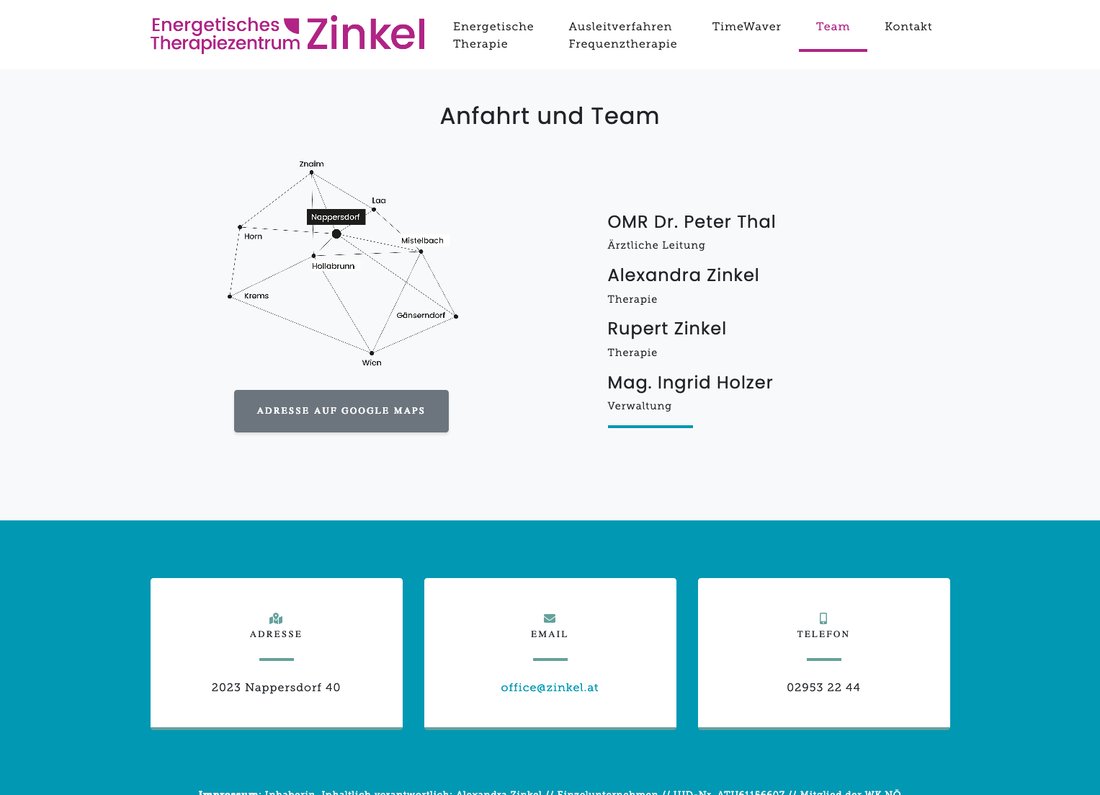
Google Maps Button um Kontaktbereich mit Anfahrtskizze

Darstellung auf dem iPad
- Entwicklung Webdesign
- Inhaltliches und Grafisches Konzept Web
- Responsive Umsetzung in statischem HTML
- Textredaktion: Erstellung von webgerechten Texten anhand bestehender Printwerbung
Abseits der High-End-CMS und der Enterprise-Projekte ist es seit vielen Jahren ein Teil unseres Angebotsspektrum, auch kleine Unternehmen bestmöglich zu beraten. Professionelles Webdesign und eine zeitgemäße Umsetzung zu überschaubaren Kosten produzieren zu können, ist eine Herausforderung, die beim Projekt für das Energetische Therapiezentrum bestmöglich gelungen ist.
Webdesign
Ein bestehendes Logo sowie verschiedene bereits neu gestaltete Print-Folder mit Bildmaterial standen uns als Ausgangsmaterial zur Verfügung. Ein aufwändiger und kostspieliger Designprozess mit Ideenfindung und Entwicklungsphase war aus Budgetgründen nicht möglich. Verfügbare "Baukastensysteme" kommen nach gewissenhafter Prüfung nach wie vor für uns nicht in Frage – das Endergebnis wäre qualitativ nicht vergleichbar, nicht barrierearm, schafft Abhängigkeiten von Drittanbietern und ist letztlich auch aus Design-Perspektive zu unflexibel.
Statt dessen wurde in diesem Fall eine Webdesign-Vorlage, die unter MIT-Lizenz verfügbar ist, als Basis genutzt. Aber weder ein Baukasten noch eine noch so gute Vorlage machen eine professionell gestaltete Website. Unsere Chefdesignerin und Texterin Eileen Heerdegen machte dennoch ein höchst individuelles Produkt daraus, dem man seinen Ursprung "von der Stange" kaum mehr ansieht. Am Beginn stand die Recherche einer Vorlage, die sowohl die Ansprüche an das von uns angedachte Grundkonzept des "One-Pagers" als auch an ein modernes, technisch "sauber" umgesetztes Responsive Designs auf Basis CSS3 erfüllt. Die Design- und Konzeptarbeit umfasste ein dreifarbiges Farbkonzept auf Basis der bestehenden Produkt-Folder, Bildbearbeitung und Integration der im Print verwendeten Stock-Fotos sowie des Logos mit zweifarbigem Konzept für das Responsive Webdesign. Wir erledigten dabei aber auch, was vor allem bei kleinen Projekten oft vernachlässigt wird: Das Aufbereiten der bestehenden Materialien, das Kürzen und webgerechte Schreiben von Texten und damit das Erstellen eines inhaltlichen Webdesign-Konzeptes.
Das Design wirkt bunt, modern und elegant. Als sogenanter "One-Pager" ist alles auf einer Seite angeordnet. Es gibt eine Navigation, die zu den einzelnen Inhaltsblöcken scrollt. Kleinigkeiten und Details machen das Leben einfacher: Die Farben der Fließtexte sind WAI-A konform und damit kontrastreich genug, um z.B. auch unterwegs lesbar zu sein. Eine Google Maps-Anbindung ermöglicht schnellste Routenplanung mit Klick auf einen Button, auf Mobilgeräten wird direkt die Karten-Applikation aufgerufen. Die Telefonnummer kann am Mobiltelefon für einen Anruf zur Terminvereinbarungen direkt angetippt werden. Alles Responsive, Mobile First, Mobil- und Tabletoptimiert: Gutes Webdesign ist kein Zufall.
Die Typografie für das Projekt wurde von uns neu definiert: Ein Konzept aus zwei serifenlose Schriften, die über den Schriftendienst Adobe Typekit eingebunden werden – eine sehr robuste Einbindungsmöglichkeit hochwertiger Schriften, die wir unseren Kunden zur Verfügung stellen.
Responsive Webdesign
Auf der Website sind keine dynamischen Elemente wie Blog, Newsbeiträge oder eine laufend wachsende Anzahl von Artikel zu finden. Ein Content Management System wäre unter diesen Voraussetzungen fehl am Platz und völlig überdimensioniert. Die Beratung zu einer möglichst langlebigen und robusten Lösung, die auch keine laufenden Kosten verursacht, endete in der Empfehlung, statisches HTML ohne ein Content Management System einzusetzen. Bei standardkonform und modern codiertem Quellcode laufen derartige Websites viele Jahre ohne jegliche Wartungskosten. Schließlich sind statische HTML-Dateien unabhängig von Datenbanken, PHP-Interpretern und vor allem von Sicherheitsupdates, die für alle namhaften Content Management Systeme unungänglich sind. Das spart natürlich auch Entwicklungskosten und erhöhnt die Flexibilität.
Die Website ist HTML5/CSS3-basiert, semantisch korrekt, verwendet moderne Positionierung mittels "Flex Boxen", funktioniert sehr robust unter verschiedensten Umgebungsbedingungen und ist sogar barrierearm. Das alles von Grund auf neu zu codieren, also das "Rad neu zu erfinden", macht in dem Fall wenig Sinn – die Verwendung einer Templategrundlage umso mehr und führt zu einem besseren Endprodukt bei niedrigeren Kosten.

