Responsive Webdesign, TYPO3 CMS, Extbase- und Fluid-Extensionprogrammierung

TYPO3-Projekt kalendarium.gv.at

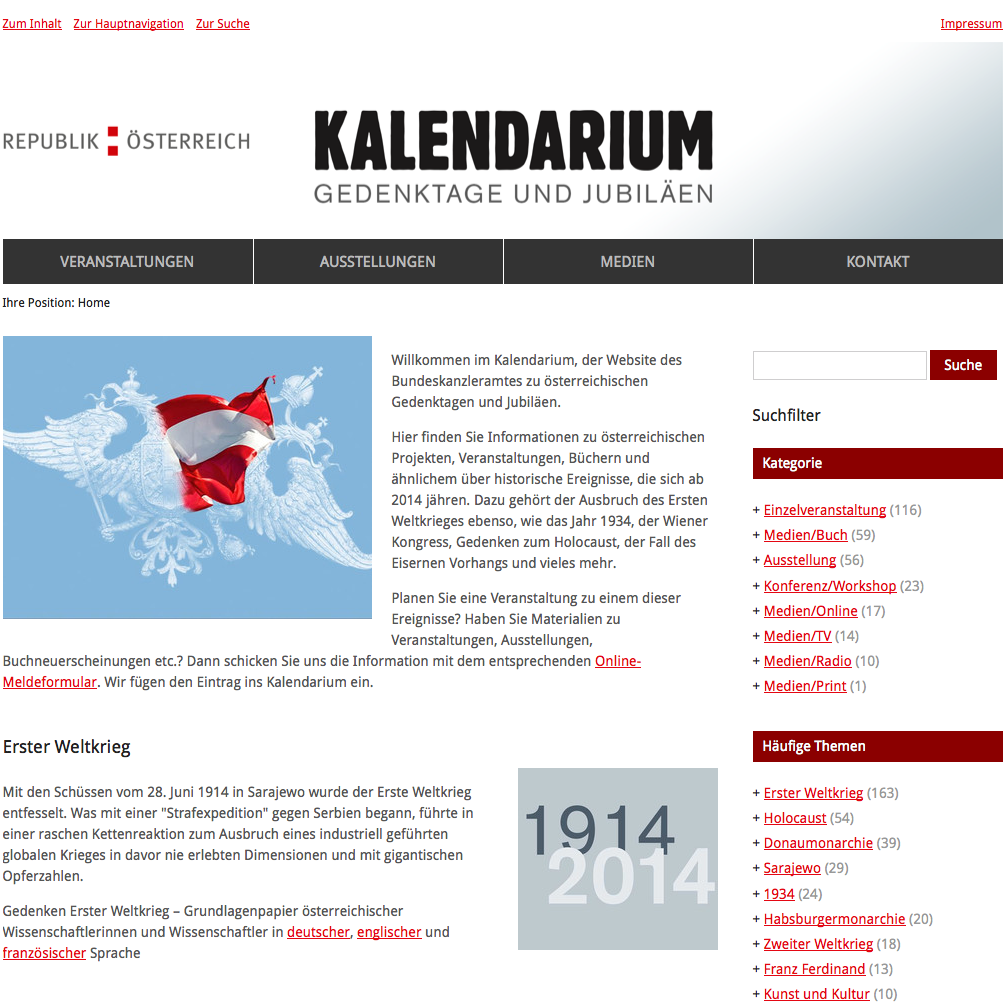
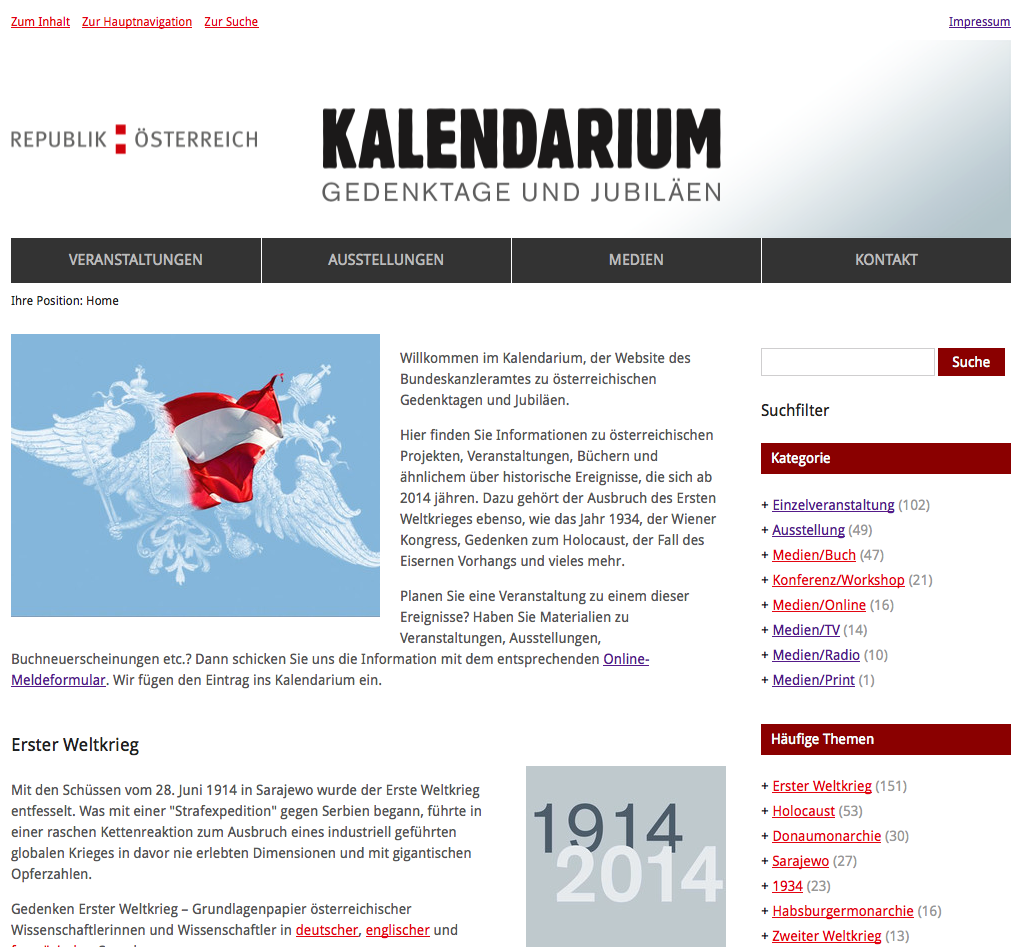
Startseite TYPO3-Projekt Kalendarium.gv.at

Liste der Ausstellungen

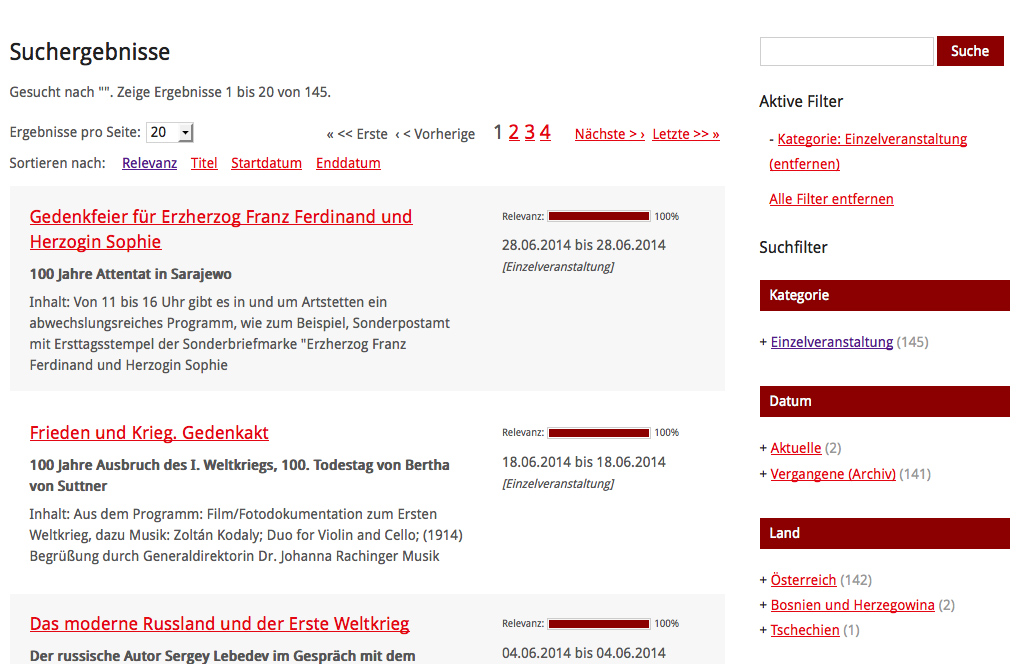
Suchfilter mit Facettierung
- Grafisches Feinkonzept
- Barrierefreies Webdesign
- TYPO3-Umsetzung
- Umsetzung Barrierefreiheit
- TYPO3-Extensionprogrammierung
Die Website kalendarium.gv.at ist eine Plattform für Informationen zu Veranstaltungen Ausstellungen, Büchern und Medienberichten (Print, Radio, TV) über historische Ereignisse, die sich ab 2014 jähren. Beginnend mit einer Fülle von Informationen zum Gedenken Erster Weltkrieg wird sich das Projekt zukünftig mit der Jährung des Endes des Zweiten Weltkrieges sowie mit dem Wiener Kongress (1815) beschäftigen. Alle Veranstaltungen und Verweise zu Print- und Medienberichten stehen zur Nachlese über einen leistungsfähigen Suchserver zur Verfügung. Über entsprechende Online-Formulare können Besucher der Website selbst neue Beiträge einreichen.
Konzept und Webdesign
Obwohl die grafischen Anforderungen des Projektes bewusst schlicht und funktional gehalten waren, fiel den Schwerpunkten Accessibility und Usability große Bedeutung zu. Die wachsende Zahl von Dokumenten sollte einerseits weitestgehend ohne Barrieren zugänglich, sowie extrem einfach und effizient auffindbar sein. Die Vorgabe einer bewusst flach gehaltenen Dokument-Hierarchie und scheinbar simplen -Architektur wurde mit Hilfe eines ausgefeilten Such-Konzeptes realisiert, das nicht nur über Auto-Vervollständigung und Suchvorschläge verfügt sondern über eine sogenannte „Facettierung“ eine weitere Eingrenzung der Suchergebnisse über verschiedenste Kriterien ermöglicht. Im Gegensatz zu einfachen Suchfeldern, wie z.B. bei Google, kann – mit oder ohne vorher eingegebenem Suchbegriff – über jeweils voneinander abhängige Filter der Themenkreis immer weiter verfeinert werden, bis nur noch eine überschaubare Anzahl von Suchtreffern vorliegt.
Webdesign tauglich für Mobil- und Tabletgeräte
Das Projekt sollte natürlich auch auf Tablet- und Mobilgeräten optimal funktionieren. Dank der Umsetzung in modernem Responsive Design und HTML5 steht der volle Funktionsumfang inkl. Projekteinreichungen und Facettensuche auf jedem modernen Endgerät zur Verfügung. Dabei passt sich das Design dynamisch dem zur Verfügung stehenden Bildschirm bzw. Browserfenster an. Auf kleinen Geräten mit Touch-Bedienung lassen sich alle Funktionen und Suchfilter bequem bedienen, Bild- und Spaltengrößen werden für einen optimalen Lesefluss automatisch angepasst. Die Auswahlfelder der Einreichungsformulare greifen bewusst auf die in mobilen Betriebssystemen oder auch in Google Chrome implementierten Datums- und Uhrzeit-Auswahlfunktionen zurück und nicht auf Drittlösungen, die auf Mobilgeräten sehr oft schlecht bedienbar sind.
Technische Umsetzung
Die Basis des Projektes bilden das TYPO3 CMS sowie der Suchserver Apache Solr. Für die konkrete Umsetzung der Datenbasis und Programmlogik wurde auf „Extbase“ und „Fluid“ zurückgegriffen – zwei Abkömmlinge aus der TYPO3 Neos-Entwicklung, die als Backport für TYPO3 CMS zur Verfügung stehen und ein modernes Entwickeln unter den Gesichtspunkten des Domain Driven Design (DDD) mit Model-View-Controller-Architektur (MVC) ermöglichen. Extbase vereint dabei die Vorteile effizienter Entwicklung mit Sicherheit, Zukunftssicherheit und Skalierbarkeit. Erweiterbarkeit und möglichst langfristige Wartbarkeit waren Grundvoraussetzungen des Projektes.
Die Datenstruktur ist komplexer als man bei einem solchen Projekt vermuten könnte. Bedingt durch die unterschiedlichen Datentypen, die jeweils unterschiedlichen Kriterien und Filtern im Suchserver unterliegen, wurde das technische Konzept während der Entwicklung dynamisch mehrfach einem Feintuning unterzogen. Die Möglichkeit, dynamisch Änderungen durchführen zu können ist eine Stärke von Projekten, die mit DDD und MVC entwickelt werden.
Für die Implementierung einer derart ausgefeilten Suche stößt man mit „Bordmitteln“ selbst bei TYPO3 CMS sehr schnell an seine Grenzen. Daher war klar: Ein performanter und flexibler Suchserver war nötig. Apache Solr ist hochperformant und kann mit überschaubarem Aufwand in TYPO3 CMS integriert werden. Die Möglichkeiten, unterschiedliche Facetten und deren Abhängigkeiten zu definieren, sind hocheffizient und würden auch noch wesentlich komplexere Konfigurationen ermöglichen.
Barrierefrei
Das Projekt wurde weitestgehend WAI-AA-konform umgesetzt. Ein hoher Testaufwand und eine möglichst lückenlose Qualitätssicherung sind neben entsprechendem Know-how für eine hohe Qualität im Bereich Barrierefreiheit zwingend. Pixel Melange greift auf eine langjährige Erfahrung mit barrierefreien Web-Projekten zurück: Bereits 2006 gab es eine „BIENE“ beim renommierten BIENE-Award in Berlin, später den Sonderpreis Barrierefreiheit beim ebiz egovernment Award in Wien und den alternativen Medienpreis im Bereich Internet für die Chronologie des Holocaust.
In den vergangenen Jahren wurden eine Reihe barrierefreier Webprojekte umgesetzt, unter anderem für die Wiener Volkshochschulen, den Wiener Musikverein oder die Deutsche Verkehrswissenschaftliche Gesellschaft.

